The design of your website is more than just the aesthetic component or visual appearance of your page. It matters because it can impact how people perceive your brand. It can also influence a potential buyer’s experience with your site and affect their buying process.
If someone visits your site and finds it uninviting and difficult to use, they are likely to leave. On the other hand, if your site is visually appealing and easy to navigate, it can leave a good first impression, and consumers will be more enticed to purchase your products or services.
With that in mind, designing your website properly can do wonders for your business’s overall growth. And one of the excellent ways to make your website more engaging and look put together is by adding graphics like images.
This article outlines reasons to include images in web design and some of the best practices on how to do so. Read on to learn more.
Reasons You Should Place Images in Web Design

Adding images to your website does not just help create a more polished page, as they can also benefit your business in other ways. You can use it to liven up your website, which can help attract visitors’ attention and create a better user experience. Moreover, automating the website design process with tools like Hostinger’s AI website builder can save significant time and effort. This tool allows you to quickly create visually appealing websites, freeing up more time to focus on strategic initiatives and user engagement rather than getting bogged down with technical details. For more favorable results, you may also seek the professional services of a web design company in Houston or any in your local area.
Furthermore, here are some of the reasons to include images in web design:
1. To Boost Engagement
The engagement rate within your website is vital because it tells you how well your visitors interact with your site and connect with your brand. Generally, the higher the engagement rate, the more likely people will stay on your site, which can help convert them into leads or customers.
In addition, having an engaging and appealing website can also reduce bounce rates and improve customers’ dwell time on your site, which can be good for your SEO strategy. Including images in web design can be a good way to achieve this.
Placing quality images can make your pages more appealing and engaging to your target audience. For instance, for your website’s homepage, aside from having a bold headline and clear sub-headlines that indicate what your business is about and what you have to offer, placing supporting images can help strengthen your message, encouraging consumers to take action. By integrating a chat API into your website, you can seamlessly incorporate interactive messaging features and provide instant support to your users.
A well-designed website templates can improve the user experience and increase conversion rates by providing a structured design suitable for product display and an easy interface. It also increases the efficiency of product selling and effectively attracts customers to your online e-commerce store.
It’d be good to note, too, that most people are visual. This means that adding images to your web design can help captivate visitors and evoke emotions from them, making them relate and connect more with your brand. This goes a long way in boosting your site’s engagement rate and building brand affinity. Partnering with a professional web design agency can elevate your visuals and significantly boost your site’s engagement rate, building strong brand affinity.

2. To Showcase Your Products
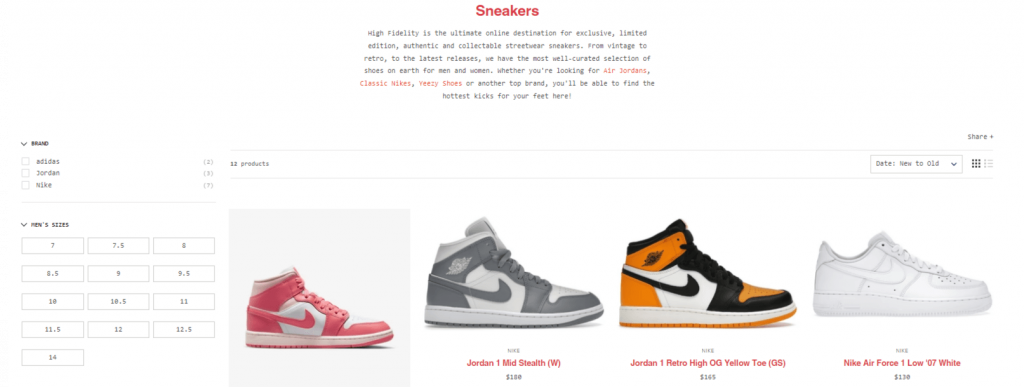
When consumers visit your website or digital signage, most want to see your products to help them decide if they will try and purchase them. While providing product descriptions can help, images can more accurately represent your business’s offering. Visuals can bring them to life, which can help influence conversion rates and increase your chances of making sales. To increase the visual appeal of your products and attract more visitors, consider adding attractive features to your website, such as the best PrestaShop themes and the best WordPress Themes. This theme allows you to view the product with a variety of products, prices, and information, which is a great trigger point for expanding an e-commerce business.
For example, if your company sells skincare and cosmetic products, including actual photos on your website can help capture the buyer’s attention. It can also give your target market an idea of what they’ll receive once they place their orders. Designing a website can be overwhelming, but tools like the Spectra page builder plugin simplify the process with low code architecture, enabling you to create stunning pages without writing a single line of code.
Moreover, there are other ways placing images on your website can help you showcase your products, and these include: Lastly, integrating Istio or a service mesh can improve your website’s performance and security while simplifying deployment for a better user experience. To efficiently display and manage your business listings or products with attractive visuals, using tools like the Directorist plugin can be a great solution. This plugin allows you to add detailed directory listings with images and descriptions, helping visitors quickly find and explore your offerings.
Highlight Product Features
Images can be a powerful tool to showcase your products’ features, allowing them to stand out and capture buyers’ attention. For example, if you’re selling limited edition sneakers, you can take multiple angles and close-up shots of the product to highlight what makes it special. This can help potential buyers decide on whether to purchase or not.

Offer Step-by-step Instructions
Placing images on your website not only boosts your marketing efforts enriching the structure of your website with images that not only boost your marketing efforts and the salability of your products but can also educate consumers. To assist your customers in understanding how to use the product, consider creating a concise tutorial that includes relevant images. Additionally, collaborating with a professional website design company can ensure that these images are not only visually appealing but also strategically placed to enhance user experience.
You can also utilize online graphic design editor tools that offer graphic design templates you can use for marketing purposes. You can check out various categories, including flyer templates, posters, brochures, infographics, and social media posts and ads.
Support Customer Reviews and Testimonials
Customer reviews can influence your credibility in the market. And while having a review section on your website can work, it can also help to include images of happy customers on your site. Doing so can help build the trust of your online visitors since you can show them that other people have used and enjoyed your products. In addition to this, your product department can benefit from using feedback and reviews management software to ensure they are capturing and analyzing customer sentiments effectively, leading to continuous product improvements.
In addition, if your company offers services, you can include before and after photos of your current accounts as proof of the work quality you provide and your professionalism.
To help you with this strategy, you can consider the following tips:
Invite Influencers as Product Models or Endorsers
Influencers are reputable personalities in a given niche. And considering their influence, partnering with them can give your brand a boost and helps strengthen the credibility of your products.
Depending on your business niche or the type of products you’re offering, look for an influencer that can best represent your brand and your company’s values. You can work with them by giving them free product samples in exchange for a review. You can also ask them to take photos of them with the product, which you can use and post on your website.
Use High-quality Images

The idea behind including photos in your custom web design is to highlight your products. And what better way to showcase them than by using high-quality images? With computer mockups, you can see the feel and look of the design.
For example, if you’re a restaurant owner, having photos of your menu and the dishes you’re serving can be a good way to entice your customers to try the food themselves. You can also feature images of your restaurant to give them an overview of the interiors.
However, ensure you use quality photos to give the cuisine your restaurant is offering justice and promote them properly. After all, using pixelated photos can hurt your brand and affect how your target market perceives you.
If you need help getting good-quality photos, it’s best to work with professional photographers. As experts in the trade, they have the skills, equipment, and experience to capture your business products and bring them to life. Alternatively, consider using an AI image generator to create high-quality visuals quickly and efficiently.
Label Images With Alt Tags and Captions
Images on your website can boost your SEO efforts, allowing you to rank higher on search engines. To do this, ensure you label your images with the right alt tags and captions and boost your website’s discoverability.
Alt tags can provide information about an image beyond what’s visible in its file name or description, allowing search engines to understand better what an image is about and index them appropriately.
This means that if online consumers search for a product or service, your photos can appear on the image results, which goes a long way in driving more traffic to your website.
3. To Add Value to Your Content
There are thousands of websites out there that create content for the same audience. That said, to stay ahead of the competition, you must provide value to your target readers. One way to do this is by utilizing images on your website to give them more than words. Careful image choice, a well-thought-out page layout design, and professional PSD to responsive HTML conversion will guarantee that your website pages will both keep visitors’ attention and function properly.
Here are tips you can keep in mind when using images to add value to your web content:
Break Up Long Blocks of Text
As mentioned, most people are visual, and they prefer seeing visual images to reading a block of descriptive text. For example, if your website features articles or blogs, consider breaking them with images instead of having a wall of text. After all, reading lengthy content can be tiring, and readers are likely to skip or skim through it.
As such, placing images on your website can help ensure your audience remains engaged with your content and web page. Doing so can also provide readers with breathing space, allowing them to digest better the information you presented. Images can also help you emphasize a point.
When doing this, ensure you don’t just use any image. It needs to be relevant, valuable, and engaging. Moreover, using an image related to your business or industry is also best. This way, it can give visitors an idea of what the post will be about before they even read it.
Attach Photos of People to Add a Human Touch
People love stories, so when you include photos of real people in your blog posts, it makes the post more relatable and engaging.
For example, if you’re blogging about why your health matters, you can add an image of a person eating healthier food, which can also be your product. This can show the readers that there are real lives behind your business, helping them relate to and connect with you better.
Additionally, you can take ideas on blog graphics and try to make these blog images online!
Use Original or Licensed Photos
This may seem like a no-brainer, but you would be surprised how many websites use other people’s photos without their permission or credit. This is unethical and can cost you in the long run if you get sued for copyright infringement.
An excellent way to avoid this is by using original or licensed photos alongside your content. If you have the budget for it, consider working with a professional photographer to take images you can use on your website. On the other hand, you can also obtain a license to use stock images legally.
With all these in mind, images are more than just sprucing up the look of your web page, as they can also boost the quality of your content and improve the overall audience experience when exploring your webpage’s content.
4. To Create a Sense of Urgency
The internet is vast, and people have many choices regarding products or services to subscribe to. So, the question is how to get them to stay on your website and convert them into leads.
Adding images to your web pages can be an excellent answer to this challenge. These visuals can create a sense of urgency for your online visitors, which can be an effective tool in grabbing their attention and making them crave more information.
You can also use images as calls-to-action (CTAs) to direct users toward clicking on links or giving their contact information. CTAs can also be used as buttons to give users different options, such as buying products or signing up for newsletters when they click on them.
Best Practices in Adding Images to Your Web Design

Now that we’ve covered the reasons to include images in web design, here are general practices to keep in mind to help you get started:
1. Choose the Right File Type
When it comes to choosing an image format to use for your website, there are three common types you can consider, and these include:
- PNG: Portable Network Graphic supports transparent backgrounds and has high image quality. You can use this type for web graphics and illustrations, but they tend to take up additional storage space.
- JPG: Joint Photographic Experts Group is suitable for pictures but not for illustrations or graphics, as it reduces the file size considerably and loses quality. On the other hand, they’re easier to load and store on web pages.
- GIF: Graphics Interchange Format works well when you need animated images or buttons with different states, such as hover. When using GIFs, ensure they are optimized to load quickly on all devices and browsers. This way, your users won’t have to wait too long for them to load.
The type of image file format you use can affect user experience, so make sure to use the ones that can be optimized, provide the best quality and size, and won’t slow down your webpage. Some websites use the WebP image format for web images, which is generally acceptable. However, WebP doesn’t support transparent backgrounds like PNG. It’s also not as widely supported by web browsers as PNG or JPG formats. If you encounter issues related to these points, converting from webp to jpg or PNG is recommended for web pages. Choosing the right image format is a small but important part of performance optimization—something often overlooked in a typical web app development guide, but critical for seamless UX.
2. Avoid Overloading the Page With Too Many Images
Images are a great addition to your website design but can also be distracting. You want your website to look professional and clean, but adding too many visuals can make the page look cluttered and busy. This can affect your visitor’s experience, causing them to leave your page. If you’re seeking assistance with web app development services, incorporating such considerations into your design strategy can significantly enhance the effectiveness of your digital presence.
That said, avoid overloading your website with too many images. If possible, only use one to two images per page. You can use these images for background or header images. These visuals can help you create an engaging experience for your visitors but not distract them from the main content you want them to see. Moreover, an AI website generator can provide automated suggestions for visuals that enhance user engagement.
3. Be Consistent With Your Images
To show brand consistency, ensure that you’re also consistent with the images you publish on your website. One way to do this is by creating a style guide for your graphics and images.
A style guide outlines all the rules for how things are supposed to be done on your site. This should contain information such as the look of the images, the size and resolution, and the file types to be used for your site.
This way, if anyone in your team needs to update images on your website, they can easily refer to this style guide so they don’t have to guess how things should be done.
Wrapping Up
Including engaging images and a well-designed layout can increase usability and add individuality to your website. After all, placing the right images can make all the difference between people simply skimming over your site’s content and them taking the time to explore it.
Quality images can boost your site’s engagement, allow you to showcase your business’s products more effectively, add value to your content, and create a sense of urgency. But among the keys to successfully adding images to your website include utilizing the right image format, avoiding overloading the page with multiple visuals, and being consistent. Working with a UX design agency can ensure that your images enhance the visual appeal and contribute to a seamless and user-friendly experience for your website visitors.